

Facciamo sempre riferimento alle semplici applicazione dei Tutorials.
Lo script:
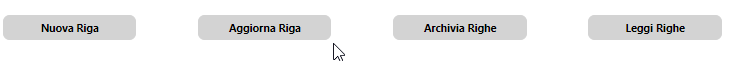
.btn-primary {
background-color: lightgray;
color: black;
font-weight: bold;
border-color: lightgray;
border-radius: 10px;
width: 200px;
}
consente di modificare la grafica dei Command Button come nell' immagine che segue.

Lo script:
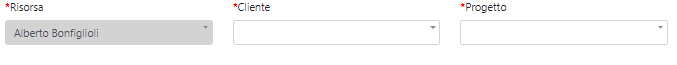
[readonly] .inputpicker-div input {
background-color: lightgrey;
}
consente di evidenziare in "grigio chiaro" i campi select definiti come readonly (es. immagine seguente).

Lo script:
.bb-number {
text-align: right;
}
allinea a destra il contenuto dei campi numerici (es. immagine che segue).

Range-Slider
Il filmato che segue spiega l' utilizzo del controllo: